Https App.hubspot.com Design-manager 3289606 Templates 5267143664
HubSpot's design manager combines all the tools that designers need to build state-of-the-art websites, while still giving marketers the flexibility that they desire when creating content. In this article, you will get a tour of all of the features of the design manager. If you are looking for specific code examples and reference documentation, check out HubSpot's developer documentation. The design manager aggregates several important tools into one powerful app: Navigate to your design manager to explore these tools.In your HubSpot account, navigate to Marketing > Files and Templates > Design Tools. The finder is a space to manage all your folders, templates, modules, and coded files. You can organize your files and folders however you like using the drag and drop interface of the finder. Clicking on a file can expand or collapse its contained files. All Marketing Hub Professional and Enterprise and CMS Hub Professional and Enterprise accounts have a @hubspot folder in the design manager by default. This folder contains all of your themes and default modules, including drag and drop email modules. These themes and modules are read-only, but can be cloned if you want to customize them. Learn more about customizing themes and default modules. ClickFile to create new files or folders, or to take action on the asset currently selected in the finder such as delete, clone, or rename the asset. Use the options underView to manage the arrangement of your files and folders. You can quickly collapse all folders or pull up recently edited or deleted assets. Please note: the finder is contextual, meaning that your actions will always be relative to folders and files selected. To create a new file or folder within a specific folder, click on that folder in the finder. To create a new file or folder outside of all existing folders, click View, then select Deselect all. The Actions menu will only be active if a file or folder is currently selected, and provides contextual options for that type asset. You can also When you click the name of a template, module, or coded file, it opens your selection in a tab in the editor. Tabs make it easy for you to multi-task and toggle between you various templates and coded files. You can right-click any tab to reveal options to manage your tabs in the editor. You can review a full list of open tabs by clicking the down arrow on the right. To give yourself more space to work in the layout editor, you can click the collapse icon first to collapse the finder. You can expand the finder again by clicking thefolder icon folder. To create a newtemplate,module, orcoded file, click File > New filein the top-left corner of the finder. You have the option to create any of the following types of assets: The layout editor is a drag and drop interface for the structure and default content of your pages and emails. You'll see the names of your modules and groups, along with the body class applied to each component. You can modify each module or group by clicking it for editing in the inspector on the right side, or by right-clicking on the component to access the functionality of the inspector. Drag and drop components in the layout editor to adjust their placement and size on your template. There areUndo andRedo buttons in the upper-left corner to help you quickly revert your changes.You can also right-click a module to quickly group, clone, or change a module type, or usekeyboard shortcutsto achieve the same actions. Click thePreview button in the upper-right corner to preview your work and test your layout on different screen sizes. All HubSpot template layouts are responsive, meaning they automatically adjust to different screen sizes. This editor compiles your drag and drop modules into clean HTML markup that's made responsive by somebuilt-in CSS. Learn more aboutcreating and editing templates andadding styles to your template. The inspector allows you to add and edit components in a template or module. It is contextually dependant on the task you are performing and the type of file. For example: Depending on the type of module selected on your template, there may be different options available in the inspector. For drag and drop templates, the+ Addtab is used to add new components to your layout. The Edit tab of the inspector can be used to assign custom CSS classes, edit default content, or attach coded files. The inspector includes a breadcrumb navigation at the top to help you quickly navigate between the asset, module, group, and template you're currently working on. For custom coded HTML & HUBL templates and modules, you can use the inspector to add new fields or link to coded files.You can also add filter tags to indicate the content type and function of your coded templates and modules to make them more easily searchable in the finder. You can also find snippets and more details about how these custom coded assets can be used in your templates. HubSpot's code editor is a powerful IDE that allows you to codeCSS files,Javascript files, and evenHTML templates. As you code or edit your stylesheets, you can live preview the effects of your changes on a variety of screen sizes. The code editor also takes advantages of many other helpful IDE features such as color-coded classes, error checking, syntax highlighting, auto-saving, auto-closing tags, auto-indenting, and more. Learn more abouthow to use the code editor. While HubSpot's drag and drop templates come with a number of standard modulesto choose from, designers may occasionally need a more custom design solution.Modulesare reusable custom-coded components comprised of HTML and Use the inspector to add fields, attach coded files, or add tags to organize your assets. Just like in the code editor, you can live preview your work on a variety of screen sizes as you go. You can also specify default content for your module fields, lock default content, or make specific module fields required. HubSpot'sfile managerstores all the assets that you use to create content. This tool allows you to upload PDFs, images, videos, audio files, fonts, and more. You can access your creative assets or quickly upload new files without having to leave the app. Tools included in the design manager
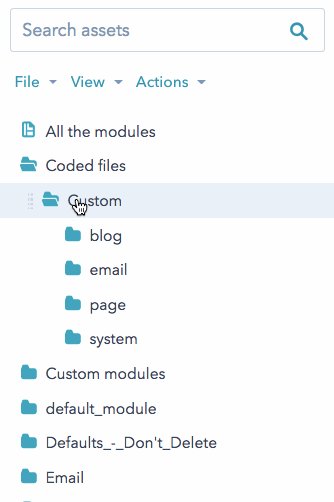
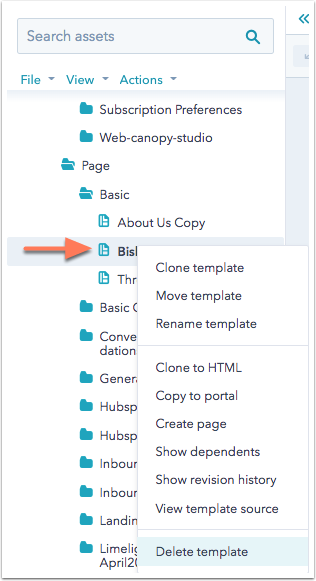
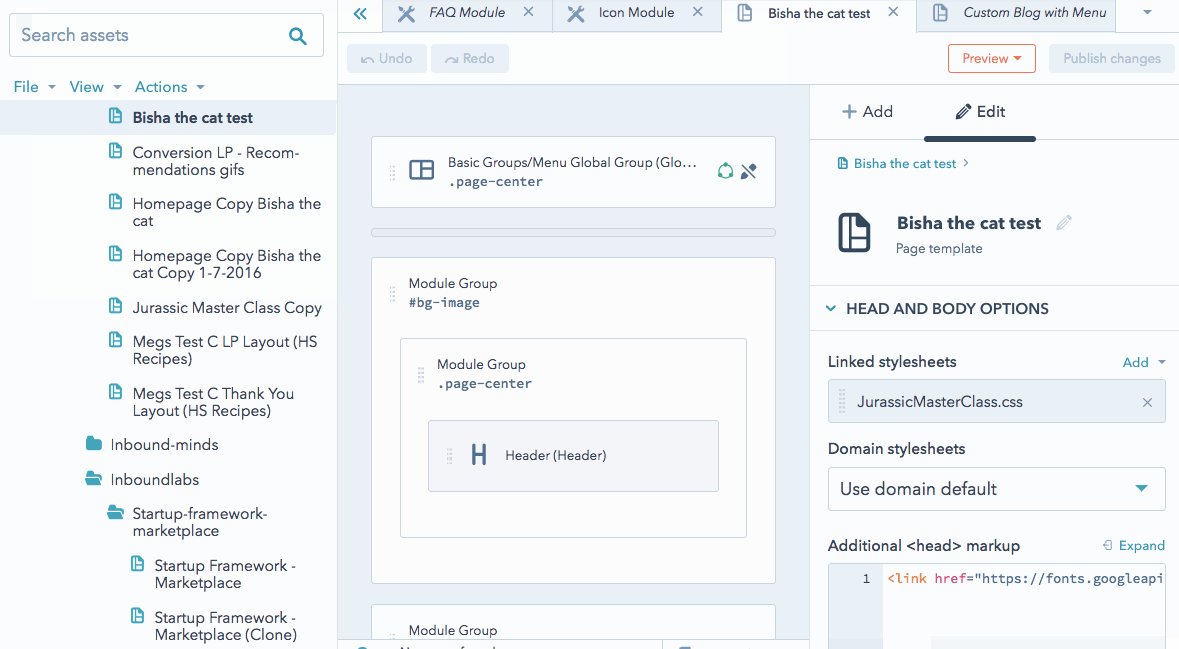
Finder



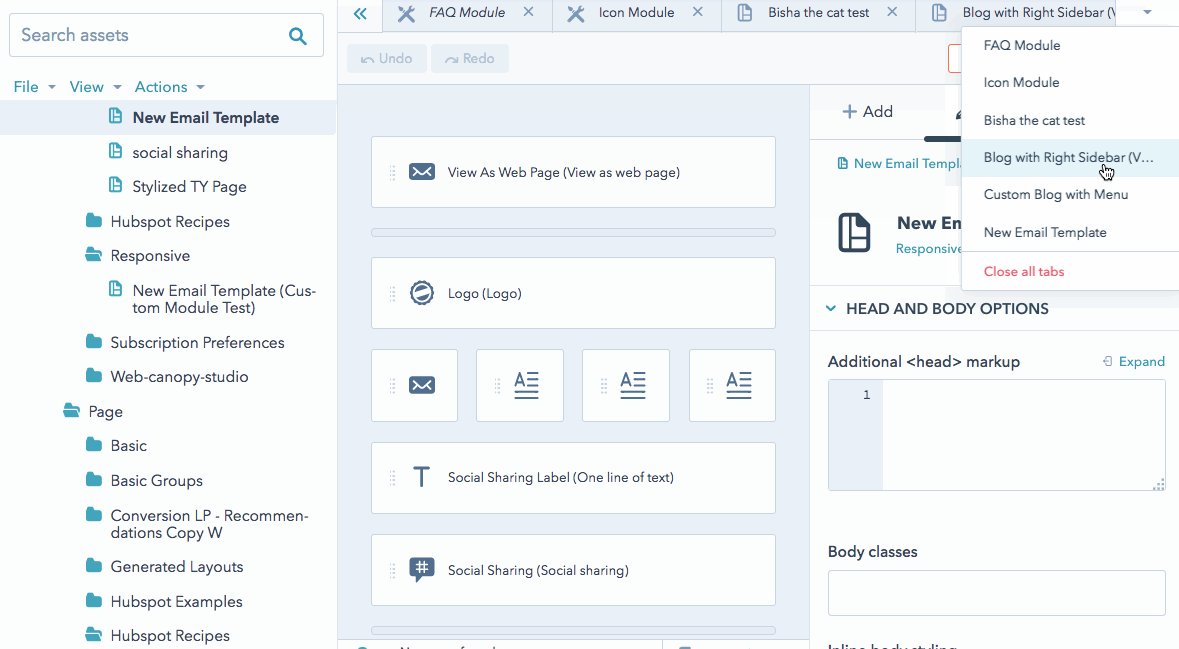
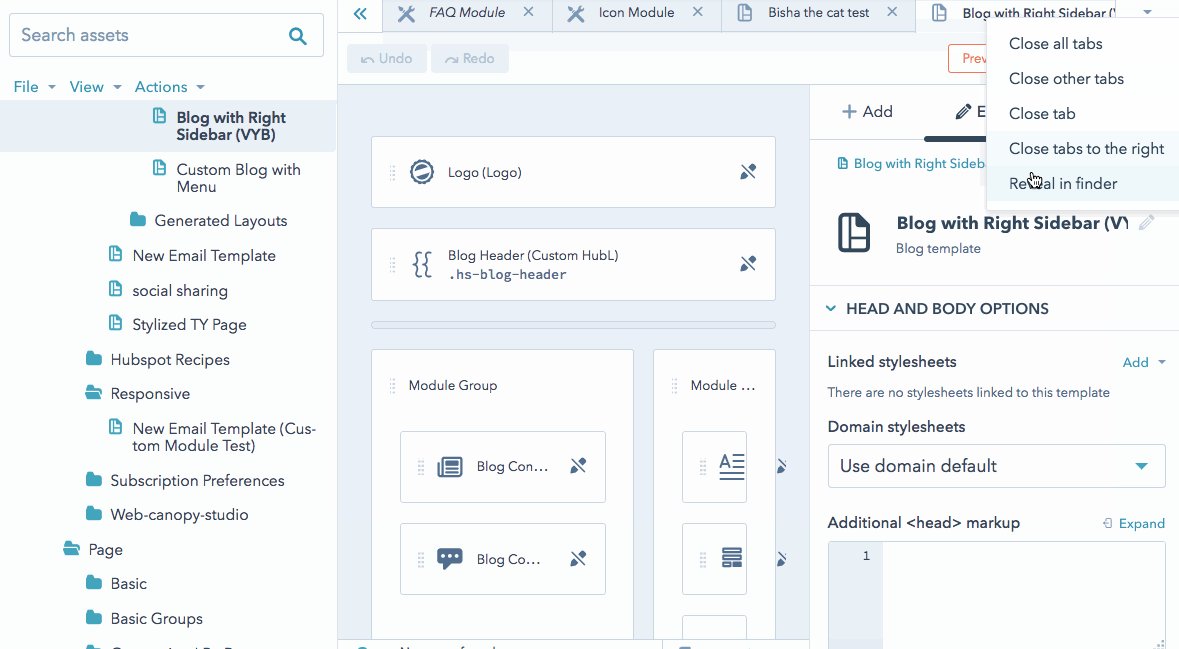
Tabs

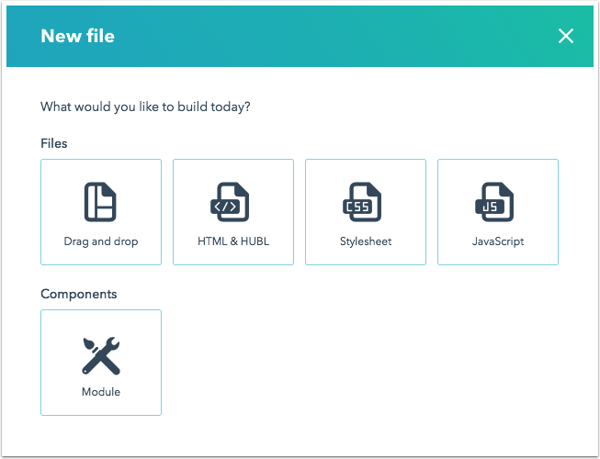
Creating new templates and files

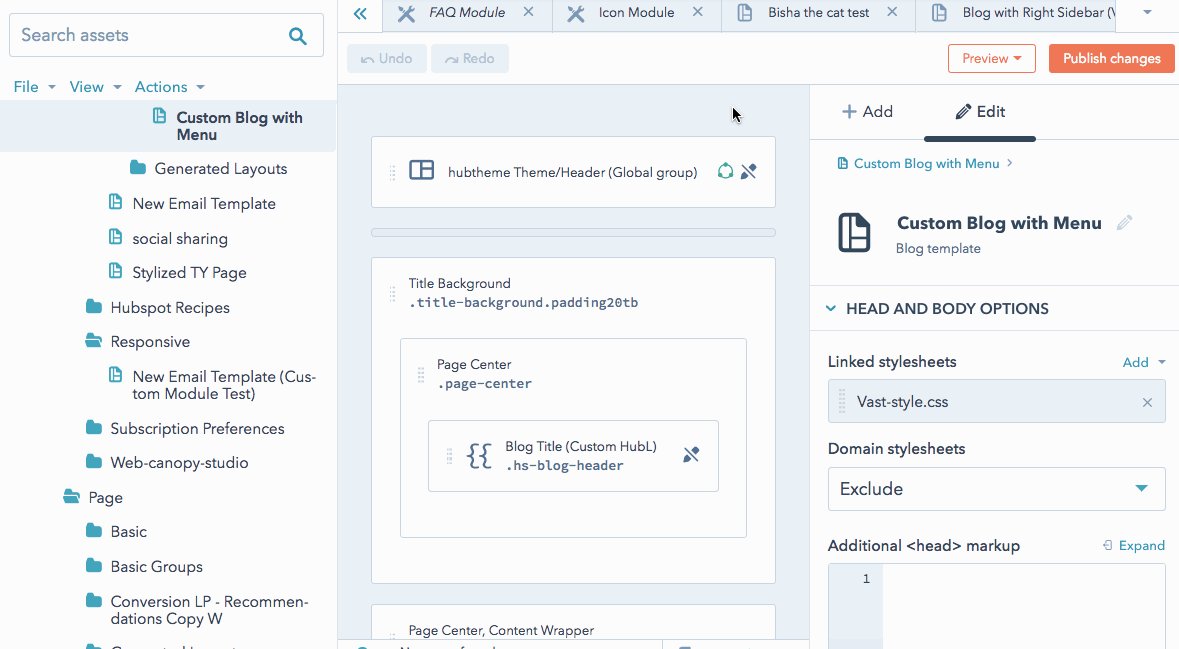
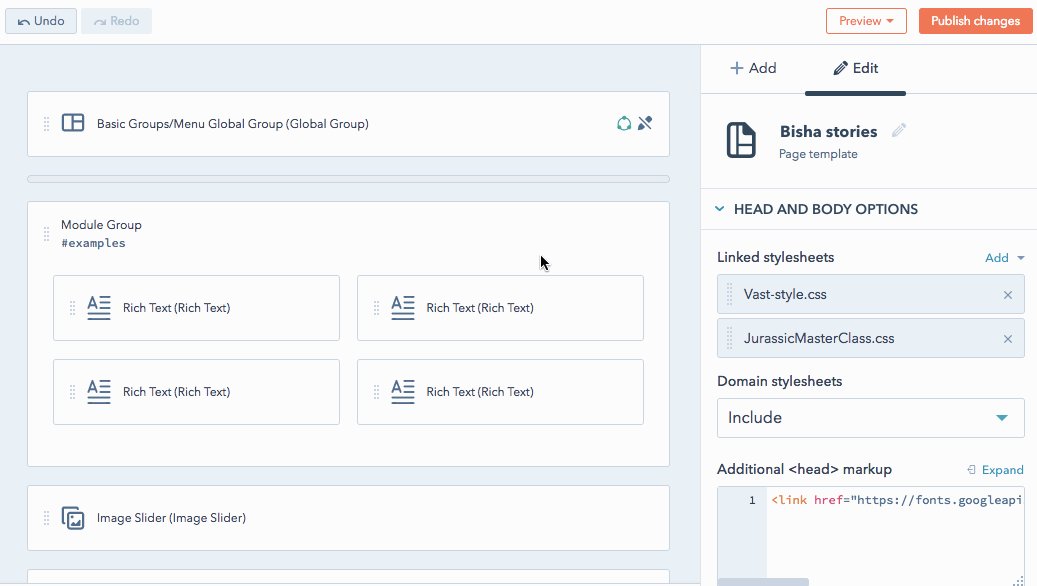
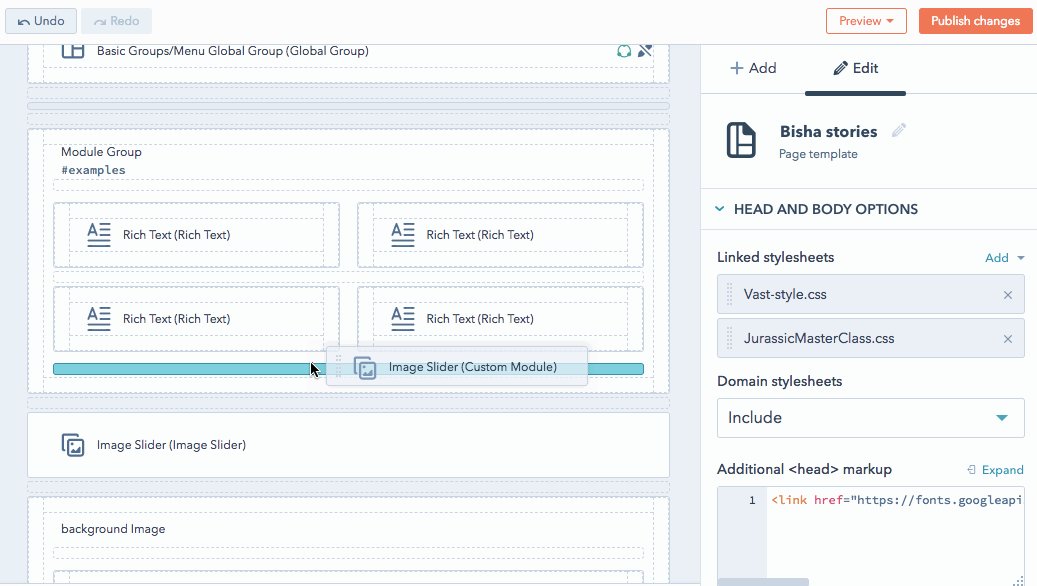
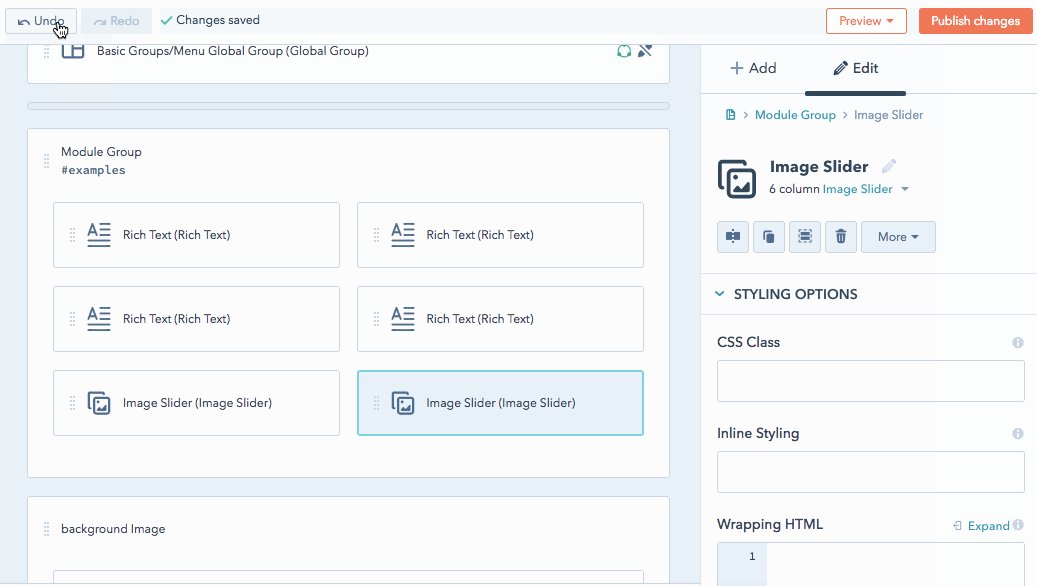
Layout editor

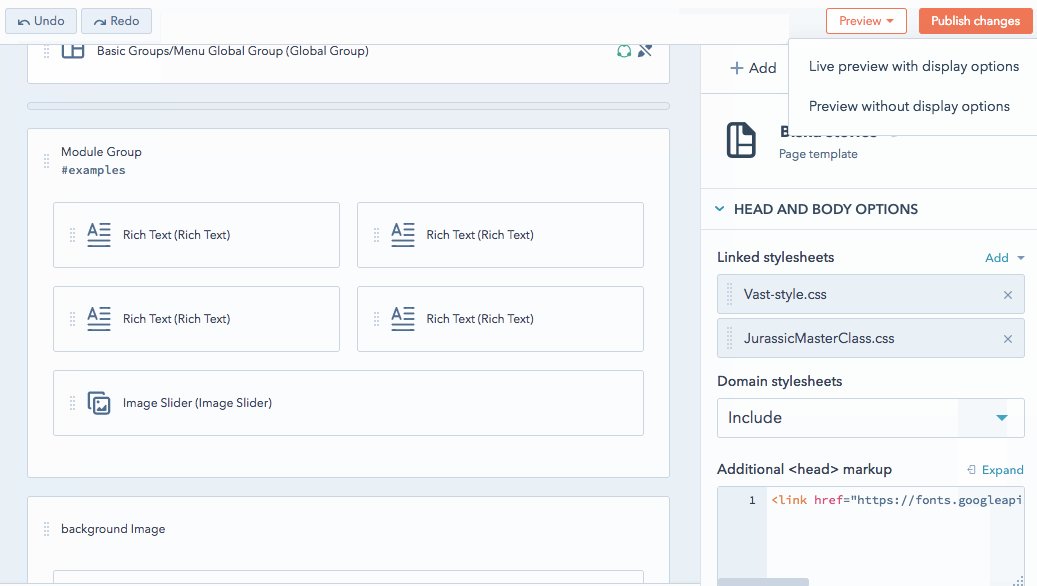
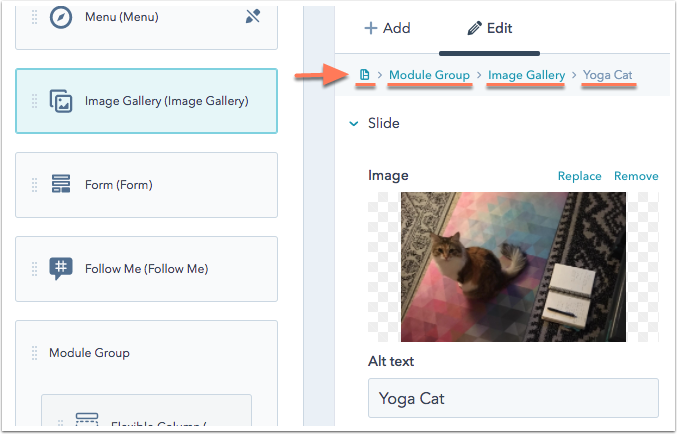
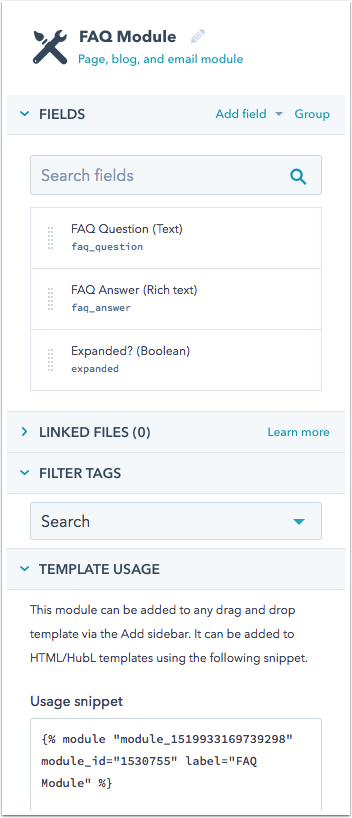
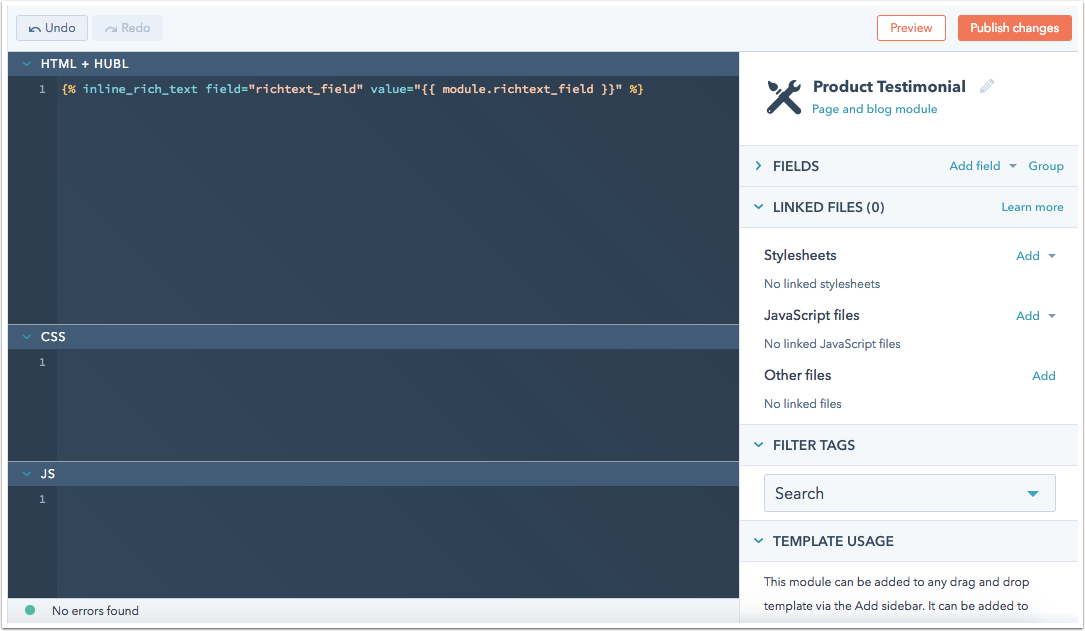
Inspector


Code editor

Module editor

File manager

Design Manager
Https App.hubspot.com Design-manager 3289606 Templates 5267143664
Source: https://knowledge.hubspot.com/design-manager/a-quick-tour-of-the-design-manager
Posted by: gloverweld1948.blogspot.com

0 Response to "Https App.hubspot.com Design-manager 3289606 Templates 5267143664"
Post a Comment